Snapping, Paint Bucket, Rectangle Selection, Move and Delete, and Improved Sketch Tool
May 20, 2023

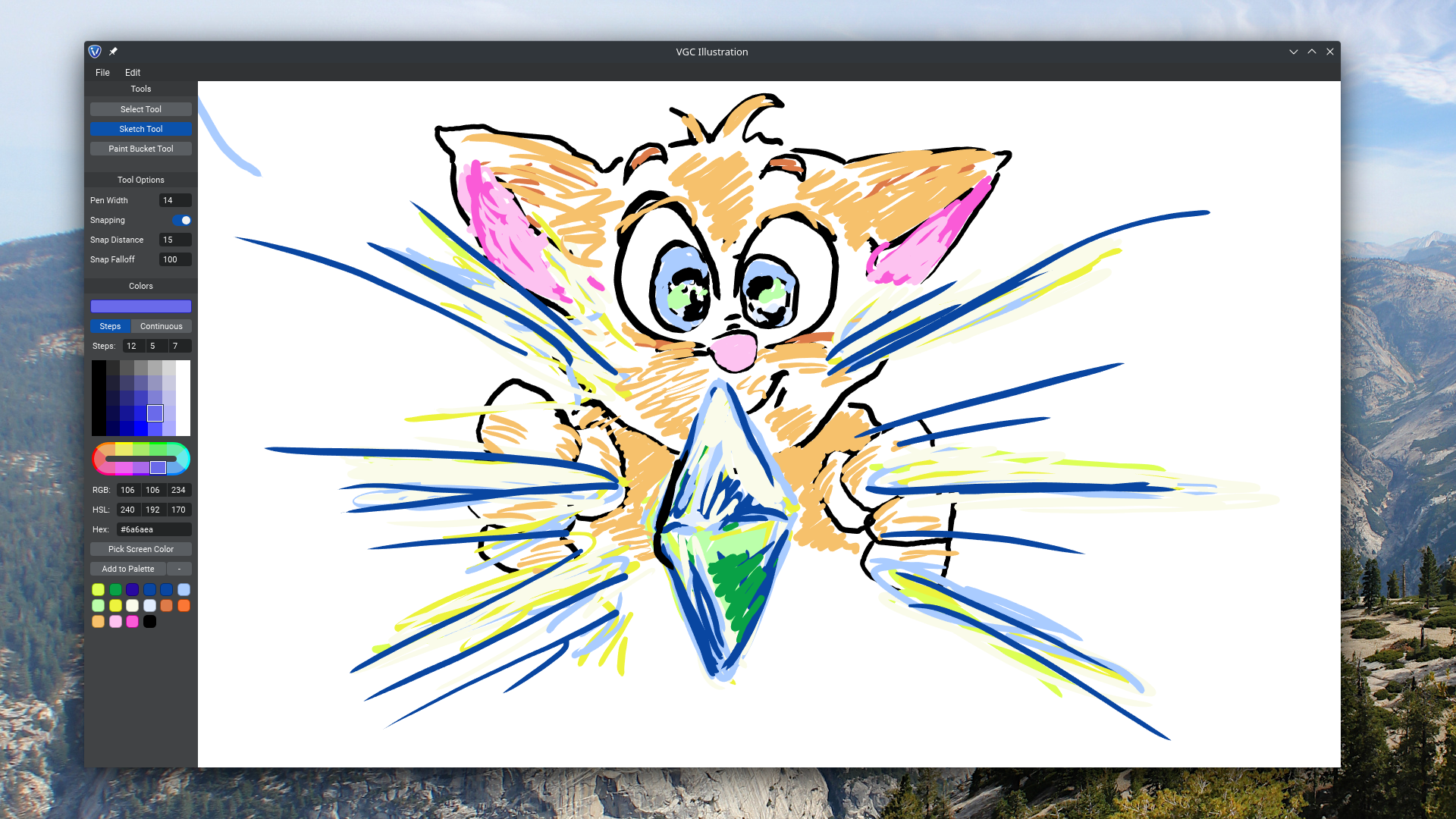
(Cat Illustration: Copyright Rodney 2023)
Brace yourself: plenty of useful features have landed in the latest alpha versions!
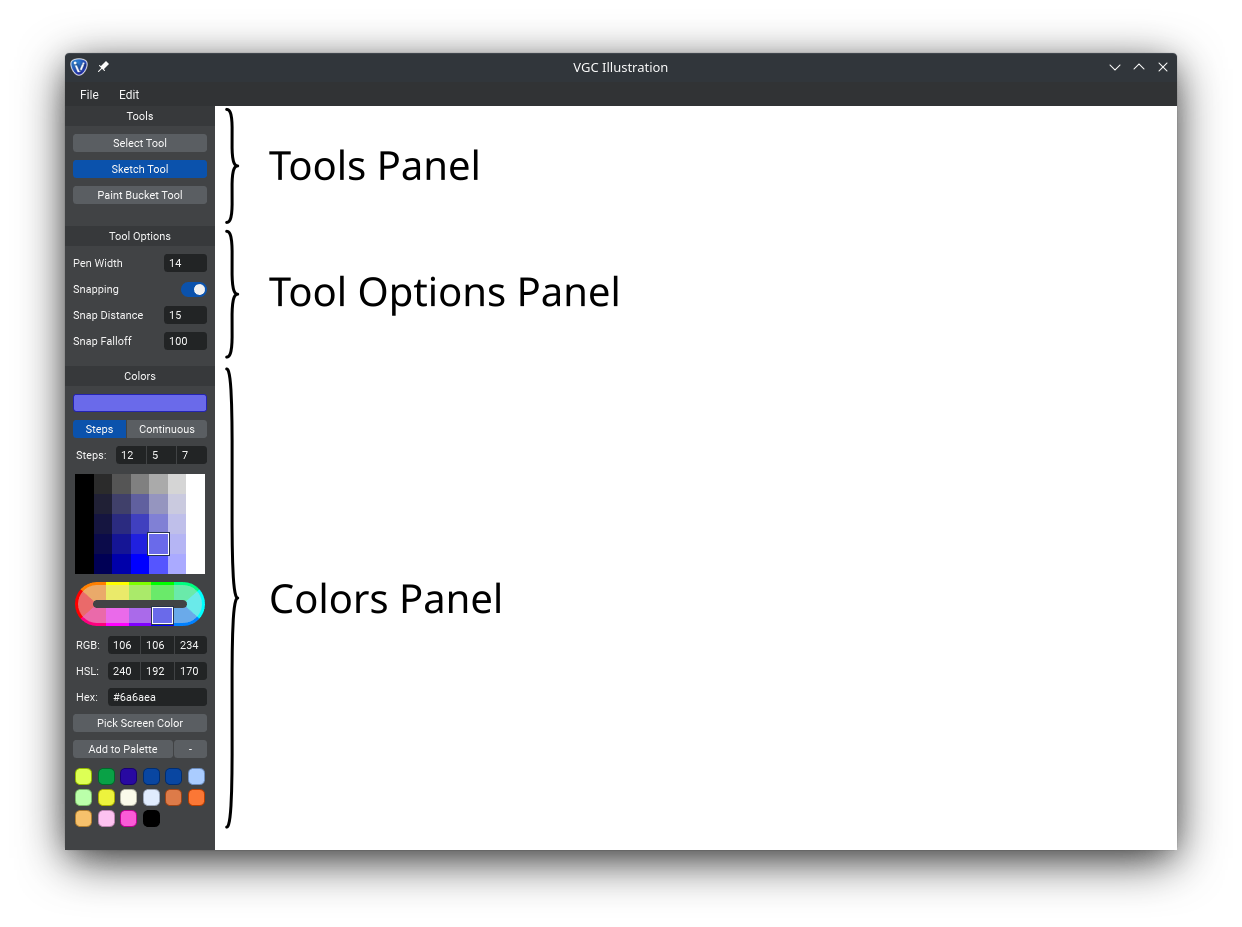
Panels: Tools, Tool Options, and Colors
First of all, we now have a minimal system of side panels, with currently three panels:
- The Tools panel where you can choose the current tool
- The Tool Options panel, showing settings associated with the current tool
- The Colors panel, which allows you to choose the current color

For now, the system of panels is still quite rudimentary: you can resize them and that’s it.
We will progressively improve this system with features such as show/hide, drag-and-drop to different areas, split areas vertically or horizontally, using tabs, etc. Also, some panels may be better as a toolbar (e.g., a vertical toolbar for the Tools panel), so we will probably implement this in the future. We want this system to be as customizable as possible to fit user preferences and workflows.
And obviously, in the Tools panel, we will replace the text buttons with beautiful icons.
Sketch Tool
The Sketch Tool is much improved with the following new features:
Pen Width: You can finally choose the width of your strokes! If you’re using a pressure-sensitive tablet, the value corresponds to the width when using a pressure of 50%: for example, if you choose a pen width of 10px, the stroke has a varying width between 0px and 20px. In the future, we will add a way to visualize and change the pen width directly from the canvas (like in VPaint). Basically, we will show a cursor in the shape of a circle depending on Pen Width, and using Ctrl + Left Drag anywhere in the canvas would change the width.
Snapping: If snapping is enabled, then stroke endpoints within “Snap Distance” (in px) are automatically snapped together to a common vertex. The “Snap Falloff” (in px) controls how far is the stroke deformed to match its new snapped position.
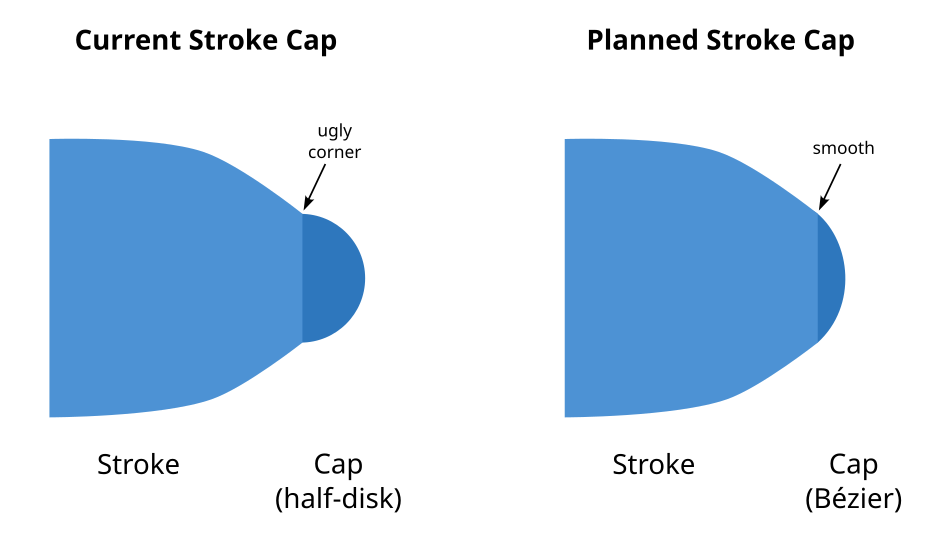
Rounds caps: The end of strokes are now rendered with a round cap, making them look nicer. In the future, like in most vector graphics software, users will be able to choose between “round”, “square”, and “butt”, but this is not yet implemented: we still have to decide how to store this style information, and in particular how to allow the style to be animated and shared between several objects (e.g., CSS-like or other system). Also, note that round caps currently ignore varying width, so they sometimes look a bit ugly when width is decreasing at the end of the curve. This is something that we are planning to improve very soon.

Paint Bucket Tool
This long awaited and key feature of VGC Illustration is finally here! It’s not perfect yet, but it’s here: if you create edges that are connected to each other via snapping, then you can use the Paint Bucket Tool to fill a color inside a cycle of connected edges.
However, note that for now the tool is very sensitive: any small inaccuracies in the connections and the Paint Bucket will not work properly. Making the Paint Bucket more resilient to small gaps or overlapping edges is planned for future work.
Select (and Move and Delete) Tool
You can now select, move, and delete vertices, edges, and faces! Most importantly, this allows you to move shared edges between faces (or shared vertices between edges), another key feature of VGC Illustration which almost no other vector graphics software can do.
Below is a description of the available actions in the Select Tool:
Left Click: Select the element under the mouse.
Left Drag (start at empty space): Select all the elements in the rectangle.
Left Drag (start at element/selection): Move the element or the selected elements under the mouse.
Shift: Add to the selection.
Ctrl (or Cmd on macOS): Remove from the selection.
Alt (or Options on macOS): Cycle which element is selected/deselected when there are multiple overlapping elements under the mouse.
Delete / Backspace Key: Delete the selected elements.
For now, unlike in VPaint, elements are not highlighted before you click: highlighting will be added very soon. Also, for now, deleting a vertex automatically deletes all incident edges, and deleting an edge automatically deletes all incident faces: this is called “Hard Delete”. Soon, we will also implement “Soft Delete” (which was named “Smart Delete” in VPaint), which will attempt to join edges/faces together whenever possible instead of deleting them.
Canvas Pan/Zoom/Rotate
We’ve added the ability to zoom with the mouse wheel and to reset the view rotation. We’ve also modified a little bit which mouse button does what, so here is an up-to-date overview on how to navigate the view:
Middle Drag: Pan the view.
Mouse Wheel: Zoom the view.
Alt + Middle Drag: Zoom the view.
Alt + Right Drag: Rotate the view.
Alt + Right Click: Reset the view rotation.
Of course, in the future, these will be all configurable. The above will simply be the default: they have been chosen after a thorough review of shortcuts used in other 2D drawing software, so that they are less likely to confuse users coming from these.
What’s next?
We are now starting to develop the Sculpt Tool, similar to the one in VPaint: modify edges positions and widths via push/pull/smooth with a given sculpt radius. We will also continue to improve the Sketch Tool: allowing users to control the smoothness of sketched curves, control tapering (how the curve extremities look like), and improve rendering (currently, curves don’t always look good in the presence of sharp turn or width varying too fast). Then, we will work on having nice miter/bevel/round joins between edges.
We would like to release a first beta version with all these features by the end of June. The idea is to have a version which is at least somewhat usable with most key innovative features of VGC Illustration, so we can start spreading the word on social media with nice examples and videos.
Once again, thank you for following this project!
Stay tuned
Found this news interesting? We can send the next ones straight to your inbox (around twice a month). Or we can simply let you know when VGC 1.0 is released. No spam guaranteed. You can unsubscribe at any time.